こんにちは、苗(なえ)です。
会社員しながらブログを書いています。
WordPressのテーマTHE THORを使用した上で、セキュリティプラグインのSiteGuardを入れ、記事や固定ページにパスワード保護をかけると404エラーが出てしまうのですが、対処法があります。
今回は、THE THORの子テーマを使用している場合の対処法を書いていきます。
THE THORではなく他のテーマの場合はこちらの記事が参考になると思います。→https://tsubasa-log.com/password-protection-error/
※このサイトはPRを含んでいます
404エラーとなる原因の3つの組み合わせ
下記の3つの組み合わせパターンで起こる事象です。
状況を見ていきましょう。
原因①セキュリティプラグインSiteGuardを使用している
エラーが起こる原因の1つとしては、無料セキュリティプラグインのSiteGuardを使用していることがあります。
SiteGuardは利用者の多いプラグインですが、基本機能の1つとしてログインページの変更が備わっています。

原因②投稿・固定ページをパスワード保護で表示
下記のように、投稿ページや固定ページでパスワード保護をかけたときに、原因①SiteGuardの機能によって、パスワード保護時のURLが変わってしまいます。

原因③WordPressテーマのTHE THORを使用している
THE THORはWordPressの有料テーマで、このテーマを使用していることも原因の1つです。
似た事象が起きる記事はありましたが、指定のテーマで起こることを明記している記事は見つけられませんでした。
ちなみにわたしがこのブログで使っているSTORK19というテーマで同じ環境を作っても、エラーは起こりません。
404ページを解消するための対処法
今回は、THE THORの子テーマを使用している場合の対処法を書いていきます。
FTP情報を触ることなく、WordPress管理画面の中で対処できます!
ソースコードを直接編集することになるので、作業前にバックアップを取っておくことをおすすめします。
簡単なバックアップの取り方はこちら
対処手順①管理画面の新ログインURLを確認
まずは、SiteGuardによってデフォルトから変更になった管理画面のログインURLを確認します。
新ログインURLをブックマークなどしている方はそこから確認できます。
このブログでは、
https://fighting-ol.com/login_○○
https://fighting-ol.com/login_○○
上記が不明な場合の確認方法はこちら。
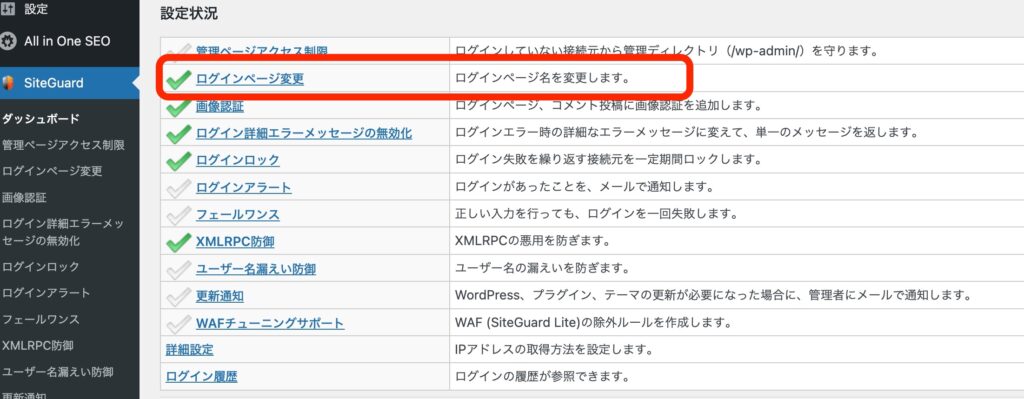
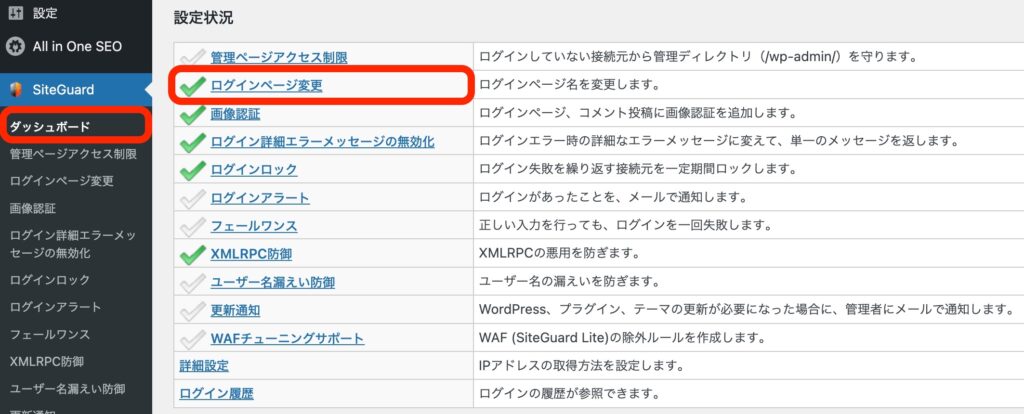
SiteGuardダッシュボード→ログインページ変更→変更後のログインページ名


上記からでも確認ができます。
対処手順②該当ファイルを探す
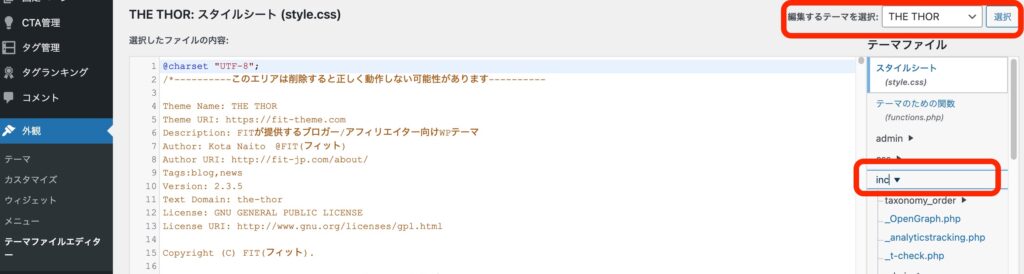
外観→テーマファイルエディタを選択
編集するテーマを「THE THOR CHILD」から親テーマの「THE THOR」に変更して「選択」をクリック


※「選択」をクリックしないと切り替わらないよ
incフォルダ→frontフォルダ→password.phpを開く

対処手順③ログインURLの指示を書き換える
password.phpのformタグにある、/wp-login.phpを新URLのlogin_○○に変更します。
function fit_password_form() {
$title = '続きを見るにはパスワードを入力してください。';
$contents = '会員登録、もしくはメルマガ登録後に発行されるパスワードをご入力ください。';
if(get_option('fit_bsPass_title')){
$title = get_option('fit_bsPass_title');
}
if(get_option('fit_bsPass_contents')){
$contents = get_option('fit_bsPass_contents');
}
return
get_post_meta(get_the_ID(),'pass_contents',true).'
<div class="box-basic">
<span class="style-bold">'.$title.'</span>
'.$contents.'
<form class="passForm" action="' . home_url() . '/login_○○?action=postpass" method="post">
<input class="passForm__input" type="password" name="post_password" size="24">
<input class="passForm__btn" type="submit" name="Submit" value="送信">
</form>
</div>';
これでOKです。
注意)親テーマのアップデートがあった場合、編集内容が飛んでしまう
この対処法は、THE THORの親テーマに修正をかけるため親テーマのアップデートがあると編集した内容が飛んでしまいます。
そのため、パスワード保護の使用が一時的な対応である方におすすめします。

わたしの場合、記事の本公開までの一時的なパスワード保護なのでこの対処法でも大丈夫だと判断したよ。
常時パスワード保護をかける人はアップデートの際に注意してね
パスワード保護のエラーは解消できる
今回はTHE THORの子テーマを使用している場合の対処法をご紹介しましたが、他のテーマを使用して同様の事象が起こった場合は処理するファイルが違います。
わたしもこの対象のファイルを探すまでに時間がかかったのですが、元のこちらの記事を参考に対応しました。
対象ファイルが違っても処理内容は参考になるはずですので、貼っておきますね。
お問い合わせ
毎日の学びや気づきをTwitter(@nne_web)でも発信しています。
よかったらこちらも見に来てください。

【Webマーケティングの知識を噛み砕いて発信】営業100件超でWeb制作初案件粘り勝ち獲得、HP制作⏩社内Webディレクション|事務職を抜け出してWebマーケターの道を進む日々を発信します|仕事を楽しんで前のめりにやる人たちと一緒に成長したい✨|#CodeBegin (20.11)|#codolife 2期|



THE THORの会員フォーラムでも出ていなかったので、どうすれば解消できるのかけっこう悩んだけど、うまくいったよ!
注意は必要だけど作業は簡単で、誰でもできると思うのでぜひチェックしてね